SPELPROGRAMMERING I SCRATCH
KAPITEL 0 KOMMA IGÅNG
1 Gå till Scratch hemsida
Gå till hemsidan www.scratch.mit.edu
Du kan också komma dit från bloggen
www.mattenojohank.blogspot.com
Välj ”Programmering i Scratch” och klickar
på ”Länk till Scratch”
2 Logga in
Tryck
på ”Logga in” uppe till höger.
Skriv
in Användarnamn som du får av läraren.
Skriv in Lösenord: Password1
(Bara första
gången, sen är lösenordet MyPassword)
Tryck
på ”Logga in” under ditt lösenord.
Nu
ska du kunna läsa texten ”inbjuden av JohKitTeach”
Tryck
på den ”Kom igång” i den gröna rutan.
3 Skapa ett lösenord
Klicka
i rutan ”visa lösenord” så att det står ett v i rutan.
Skriv
in ett lösenord i rutan ”Nytt lösenord”.
Skriv
in lösenordet MyPassword.
Kolla att lösenordet stämmer och tryck på ”Nästa steg”
i den gröna rutan.
4 Registrera födelsedag, kön och
land
Klicka i vilken månad du är född i, vilket år, om du är man eller
kvinna och välj
landet ”Sweden”.
Klicka
på ”Nästa steg” i den gröna rutan.
Om du gjort rätt ska du få upp texten
”Hurra! Välkommen till Scratch!”
Tryck
på ”Gå till klasser” i den gröna rutan.
5 Skriv, testa och spara ditt
första program
Tryck
på ”skapa” uppe till vänster.
Skriv ”Spel 0” i stället för ”Untitled” i rutan till vänster
om den orange knappen.
Klicka ”Events” och dra in ”when green flag clicked”,
Klicka ”Motion ”, dra in ”move 10 steps”, Klicka ”Control”,
dra in ”stop all”.
Tryck
på gröna flaggan ovanför katten så rör sig katten.
Tryck
på ”Save now” uppe till höger.
Tryck
på ”Share” längst upp för att dela med läraren.
6 Logga ut
Tryck
på pilen längst upp till höger och välj ”Sign out”.
KAPITEL 1 FLYTTA KATTEN MED
PILKNAPPARNA
Byt ut filnamnet ”Untitled” mot ”Spel 1 Arrow keys”
Tryck ”File” och ”Save now”.

Klicka Events, dra in ”when space key pressed” och ändra till
”when up arrow key
pressed”.
Klicka
Motion och dra in ”change y by 10”
Klicka
Control, dra in ”stop all” och ändra till ”stop this script”.
Klicka Events, dra in ”when space key pressed” och ändra till
”when down arrow key
pressed”.
Klicka
Motion och dra in ”change y by -10”
Klicka
Control, dra in ”stop all” och ändra till ”stop this script”.
Klicka Events, dra in ”when space key pressed” och ändra till
”when right arrow key
pressed”.
Klicka
Motion och dra in ”change x by 10”
Klicka
Control, dra in ”stop all” och ändra till ”stop this script”.
Klicka Events, dra in ”when space key pressed” och ändra till
”when left arrow key
pressed”.
Klicka
Motion och dra in ”change x by -10”
Klicka
Control, dra in ”stop all” och ändra till ”stop this script”.
Starta
med gröna flaggan ovanför katten.
Tryck
på pilknapparna på tangentbordet så flyttar sig katten.
Om det står filnamnet ”Spel 1 Arrow keys” väljer du ”File” och
”Save now”.
Tryck på "Share" längst upp för att dela med läraren.
Tryck på pilen uppe till höger och "Sign out".
KAPITEL 2 FÅNGA MUSEN
Klicka på ditt användarnamn uppe till höger och ”mina grejer” eller ”my stuff”.
Välj ”Spel 1 Arrow keys”, ”se inuti”, ”file”, ”save as a copy”, byt filnamnet till
”Spel 2 Catch the mouse” och välj sedan ”file”, ”save now”
Tryck ”file”, ”save now” ofta.
Lägg till ”when green flag clicked”, ”go to x: -150 y: 100”, ”stop this script”
Detta betyder att katten kommer börja uppe till vänster.
Klicka på figuren ”Ny Sprite” nere till höger på skärmen.
Välj ”animals” och ”Mouse 1”.
När figuren ”Mouse 1” är markerad programmerar du den enligt bilden här under:
”When green flag clicked” startar programmet och hittas under ”Events”.
”go to x y” hittar du under ”Motion” och ändras till rätt värden.
”show” betyder att musen visar sig och hittas under ”Looks”.
”forever” betyder att något ska göras om och om igen i all evighet.
”forever” hittar du under ”Control”.
”if then” hittas under ”Control” . ”if touching Sprite 1? then” betyder att man kör programraderna inuti om musen rör vid katten.
”touching mouse-pointer” finns under ”Sensing” och ändras till
”touching Sprite 1”.
”say …. for … seoconds” hittas under ”Looks” och ändras till rätt sak och rätt tid.
”wait” hittas under ”Control” och ändras till rätt tid.
”hide” betyder att musen ska gömma sig och hittas under ”Looks”.
Prova programmet genom att klicka gröna flaggan ovanför katten.
Flytta katten till musen med hjälp av pilknapparna.
Om ditt filnamn är rätt ”Spel 2 Catch the mouse” så väljer du ”file”, ”save now”.
Tryck på ”Share” längst upp för att dela med läraren.
Tryck på pilen uppe till höger och ”Sign out”.
KAPITEL 3 FÅNGA SLUMPVIS MUS
Klicka på ditt användarnamn uppe till höger och ”mina grejer” eller ”my stuff”.
Välj ” Spel 2 Catch the mouse”, ”se inuti”, ”file”, ”save as a copy”, byt filnamnet till ”Spel 3 Catch random mouse” och välj sedan ”file”, ”save now”.
PROGRAM FÖR KATTEN
Du ska nu få katten att börja på en slumpvis plats på skärmen.
Lägg in två ”pick random” inuti ”go to x: y: ” enligt bilden här ovanför.
”pick random” hittas under ”Operators”.
Ändra värdena i ”pick random” enligt bilden här ovanför.
PROGRAM FÖR MUSEN
Byt till programmet för musen genom att trycka på karaktären mus ner till höger på skärmen. Symbolen för musen ska då dyka upp uppe till höger i programmeringsfältet.
Musen ska också börja på en slumpvis plats på skärmen.
Lägg in ”pick random” inuti ”go to x: y: ” och ändra värdena inuti ”pick random” enligt bilden här ovanför.
Nu ska vi lägga in en skog som bakgrund!
Klicka på knappen för bakgrund ”New backdrop” längst ner till höger.
Välj ”Forest” i menyn.
Nu har du fått en skog i bakgrunden.
Prova programmet genom att klicka gröna flaggan ovanför katten.
Flytta katten mot musen genom att trycka på pilknapparna.
Om ditt filnamn är rätt ”Spel 3 Catch random mouse” så väljer du ”file”, ”save now”.
Tryck på ”Share” längst upp för att dela med läraren.
Tryck på pilen uppe till höger och ”Sign out”.
KAPITEL 4 FÅNGA MUS SOM RÖR SIG
Klicka på ditt användarnamn uppe till höger och ”mina grejer” eller ”my stuff”.
Välj ” Spel 3 Catch random mouse”, ”se inuti”, ”file”, ”save as a copy”, byt filnamnet till ”Spel 4 Moving mouse” och välj sedan ”file”, ”save now”.
PROGRAM FÖR KATTEN
Kontrollera att det finns en liten katt uppe till höger i programmeringsfältet.
Klicka annars på katten nere till höger.
Programmera koden här under och tryck på ”file”, ”save” ofta.
Hide, show och set size to 100% hittas under ”Looks”.
Med ”set size to” kan man göra sina figurer större eller mindre.
PROGRAM FÖR MUSEN
Klicka nu på musen där nere för att välja att programmera musen.
Kolla att det finns en liten mus uppe till höger i programmeringsfältet.
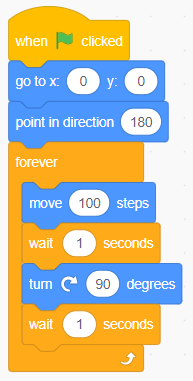
Musen ska göras mindre och peka snett upp på skärmen.
Sen ska den gå fram och studsa i skärmen.
”hide” och ”set size to 100%” hittar du under ”Looks”. Ändra till 30%.
”point in direction”, ”turn” och ”if och edge, bounce” hittas under ”Motion”.
I Scratch betyder 0 degrees rakt upp, 90 degrees rakt till höger, 180 degrees rakt ner och -90 degrees rakt till vänster. Det är inte som i matematiken.
”if on edge, bounce” betyder att figuren studsar när den slår i kanten.
Tryck på gröna flaggan och flytta katten med piltangenterna.
Om ditt filnamn är rätt ”Spel 4 Moving mouse” så väljer du ”file”, ”save now”.
Tryck på ”Share” längst upp, tryck sen på pilen uppe till höger och ”Sign out”.
KAPITEL 5 GAME OVER
Klicka på ditt användarnamn uppe till höger och ”mina grejer” eller ”my stuff”.
Välj ” Spel 4 Moving mouse”, ”se inuti”, ”file”, ”save as a copy”, byt filnamnet till ”Spel 5 Game over” och välj sedan ”file”, ”save now”.
PROGRAM FÖR MUSEN
Klicka på musen nere till höger så att det kommer upp en mus uppe till höger i programmeringsfältet. Programmera koden för musen här under och tryck på ”file”, ”save now” ofta.
Variabler
En variabel är som ett elevskåp som man kan lägga olika saker i.
På bilden här ovanför kan vi säga att dörrarna på Skåp4 och Skåp5 är öppna.
Skåp5 är ett namn. Man kan lägga något i Skåp5, till exempel en fotboll.
En variabels värde är ofta en siffra.
Värdet skulle kunna vara hur många fotbollar som finns i elevskåpet.
Man programmerar att det ligger 1 fotboll i Skåp5 med ”set Skåp5 to 1”
Tänk dig att du skriver med stora bokstäver GameOver på dörren till ett skåp.
Om det ligger en fotboll i skåpet så är spelet slut.
Om det inte ligger en fotboll i skåpet så är spelet inte slut.
Vi ska nu skapa vår första variabel.
Klicka på ”Variables” och i rutan ”Make a Variable”.
Skriv in GameOver i rutan och kolla noga att det är rätt.
Kolla att ”For all sprites” är ifylld och tryck på OK.
Konstanter
En konstant är att man som att man limmar fast en fotboll i elevskåpet.
Konstanten har hela tiden samma värde.
Konstanter skriver man med STORA bokstäver.
Man skapar dem som variabler och ger dem sedan värden som man inte ändrar i resten av programmet.
Nu ska vi skapa konstanterna TRUE ( sann ) och FALSE ( falsk ).
Klicka på ”Variables” och i rutan ”Make a Variable”.
Skriv in TRUE i rutan och kolla noga att det är rätt.
Kolla att ”For all sprites” är ifylld och tryck på OK.
Skapa på samma sätt en annan variabel som du döper till FALSE.
I programmet kommer vi ge FALSE värdet 0 och TRUE värdet 1.
Välj ”Variables” och dra in ”set ….. to ….”.
Ändra till ”set FALSE to 0”.
Lägg på samma sätt in ”set TRUE to 1”.
Nu har vi skapat variablerna FALSE med värdet 0 och TRUE med värdet 1.
Dra in en till ”set …. to …. ” och ändra till ”set GameOver to ….”
Klicka på ”Variables” och dra in ”FALSE”
så att det står ”set GameOver to FALSE”.
Ta ut allt som finns inuti ”Forever” men kasta inte bort det!
Kasta ”Forever” i papperskorgen.
Klicka på ”Control” och dra in ”repeat until …. ”.
Lägg in ”…. = …..” från menyn ”Operators” så att det står ”repeat until = ”
Dra in GameOver och TRUE från menyn ”Variables” så att det nu står
”repeat until GameOver = TRUE”
Lägg tillbaka koden som fanns inuti ”Forever”.
Lägg också till ”Stop all” från menyn ”Control” och ändra till ”Stop this script”.
Lägg också in raden ”set GameOver to TRUE” i koden för när katten fångat musen. (Se på bilden här under var programraden ska ligga)
PROGRAM FÖR KATTEN
Lägg in Wait until GameOver = TRUE.
”Wait until” finns i menyn ”Control”, ”=” finns under ”Operators” och
”GameOver” och ”TRUE” dras in från ”Variables”.
Prova programmet genom att klicka gröna flaggan ovanför katten.
Om ditt filnamn är rätt ”Spel 5 Game over” så väljer du ”file”, ”save now”.
Tryck på ”Share” längst upp, tryck sen på pilen uppe till höger och ”Sign out”.
KAPITEL 6 AUTOMATIC CAT
Klicka på ditt användarnamn uppe till höger och ”mina grejer” eller ”my stuff”.
Välj ” Spel 5 Game over”, ”se inuti”, ”file”, ”save as a copy”, byt filnamnet till ”Spel 6 Automatic cat” och välj sedan ”file”, ”save now”.
Nu ska katten automatiskt röra sig från vänster till höger. När den kommit längst till höger ska den börja om från vänster igen. Det är slumpen som avgör hur långt upp på skärmen katten ska starta. Man styr fortfarande katten med pil upp och pil ner.
Y-värdet för katten slumpas ut med ”pick random”.
Man går 5 steg till höger fram tills man fångat musen eller x-värdet är mer än 190.
PROGRAM FÖR KATTEN
Kontrollera att det finns en liten katt uppe till höger i programmeringsfältet.
Klicka annars på katten nere till höger.
Programmera koden för katten här under och tryck på ”file”, ”save now” ofta.
Du kan bygga vidare på programmet från förra kapitlet.
Programrader du inte vill ha kan du dra loss och kasta genom att dra till vänster.
”touching Mouse1” hittar du under Sensing. Det kanske bara står touching, men i så fall ändrar du till Mouse1.
PROGRAM FÖR MUSEN (samma som i Spel 5 Game Over)
Prova programmet genom att klicka gröna flaggan ovanför katten.
Om ditt filnamn är rätt ”Spel 6 Automatic cat” så väljer du ”file”, ”save now”.
Tryck på ”Share” längst upp, tryck sen på pilen uppe till höger och ”Sign out.”
KAPITEL 7 CHASE THE DOG
I detta program kan man få poäng varje gång man fångar hunden.
Hunden stannar tre sekunder på varje plats och hoppar sen vidare.
Programmen för katten och hunden ”pratar” med varandra med hjälp av variabeln ”DogIsTaken”. DogIsTaken är först FALSE.
Programmet för katten ändrar DogIsTaken till TRUE när hunden är tagen. Programmet för hunden flyttar då hunden till en ny plats och ändrar DogIsTaken tillbaka till FALSE.
Score är hur många poäng man har fått.
Varje gång katten har fångat hunden får man en ny poäng.
Hunden är tre sekunder på varje plats innan den hoppar till nästa plats.
Variabeln TimeHere används för att räkna tiden för hunden.
Skapa ett nytt program genom att klicka på ”Skapa” eller ”Create” och skriv i filnamnet ”Spel 7 Chase the dog” i stället för ”Untitled”.
Börja med att skapa en hund genom att klicka på ”Ny Sprite” nere till höger på skärmen och välj sen ”Dog1”.
Tryck sen på figuren för katten nere till höger och kontrollera att det finns en katt uppe till höger i programmeringsfältet.
Skapa först variablerna och konstanterna på följande sätt:
Klicka på ”Variables” och i rutan ”Make a Variable”.
Skriv Score i rutan och kolla noga att det är rätt.
Kolla att ”For all sprites är ifylld och tryck på OK. Nu har du skapat variablen ”Score”. Skapa på samma sätt FALSE, TRUE, TimeHere och DogIsTaken.
Programmera koden för katten här under och tryck på ”file”, ”save now” ofta.
Program för katten
Program för hunden
Klicka på figuren Dog1 nere till höger och kontrollera att du nu har en hund uppe till höger i programmeringsfältet.
Programmerar hunden enligt programmet här nedanför.
Tryck ”File” ”Save now” ofta.
Tips för hur man programmerar det gröna inuti if … then:
Välj ”Operators” och ”or”. Välj sedan två gånger ”Operators” och ”=”.
Prova programmet genom att klicka gröna flaggan ovanför katten.
Om ditt filnamn är rätt ”Spel 7 Chase the dog” så väljer du ”file”, ”save now”.
Tryck på ”Share” längst upp och tryck sen på pilen uppe till höger och ”Sign out”.
KAPITEL 8 FLAPPY BIRD GAME
Skapa ett nytt projekt. Skriv ”Spel 8 Flappy bird game” i stället för ”untitled”.
Skapa en Sprite (figur) Bat (Fladdermus) och TVÅ Sprite ”Buildings”.
Program för Bat (fladdermus)
Program för det nedre huset (Buildings) som heter Low House
Program för det övre huset (Buildings2) som heter High House
Program för bokstaven G
Skapa en sprite för bokstaven G och programmera in koden här under.
Placera G långt till vänster på skärmen.
Skapa nya Sprites för bokstäverna A M E O V E R och lägg in samma kod i dem. Placera ut alla bokstäverna på skärmen så att man kan läsa GAME OVER.
Prova programmet genom att klicka på den gröna flaggan.
Man styr fladdermusen med musen och ska komma mellan husen,
Kolla att filnamnet ”Spel 8 Flappy bird game är rätt” och tryck ”File”, ”Save now”.
Tryck på ”Share” längst upp.
Tryck sen på pilen uppe till höger och ”Sign out”.
FRI PROGRAMMERING
Logga in och skapa spelet "My Game". Lek på som du vill.
Tryck "Save now" innan du loggar ut.
Om du inte vill göra det kan du programmera "Program 1", 2, 3 nedan för att lära dig mer om Scratch.
Program 19: Simple Flappy Bird Game
Bild 1 Cat
Bild 1A Bat